Udah lama punya gebetan tapi belum juga ditembak? Masih Ragu takut entar di tolak? Mau cara yang unik dan simple buat Tembak Gebetan Versi Anak IT. Berikut tutorial lengkap Cara Buat Script Nembak Gebetan.
Bila kalian mau yang lebih spesial buat nembak Gebetan atau Pacar tanpa malu maluin secara daring. Maka Script Tembak Gebetan yang bakal mimin kasih melalui link dibawah bisa dijadikan referensi kalian untuk Bikin momen krusial tersebut jadi leibih santai dan terbilang unik.
Ada banyak hal unik yang bisa dilakukan hampir semua orang dengan Teknologi. Karena dengan Google saja kita bisa memperoleh beragam informasi baik info yang sudah umum maupun yang sifatnya masih sedikit peminatnya.
Misalnya dengan Tutorial Cara membuat Script Nembak Gebetan atau Teman Versi Anak IT yang bakal dijelasin dibawah ini.
Apa itu Script Nembak Gebetan?
Script Nembak Gebetan adalah sekumpulan kode HTML dengan susunan kode yang tepat yang bisa dipakai untuk kondisi krusial tembak gebetan vesi Anak IT.
Halaman tersebut nantinya akan memuat satu pertanyaan misalnya “Mau Gak Jadi Pacarku?”
Dengan dua pilihan jawaban misalnya Tombol Jawaban untuk YA yang artinya Si Gebetan mau dan Jawaban lainnya Tidak yang artinya kamu ditolak.
Namun yang spesial dari Script tersebut ialah dimana tombol tombol untuk jawaban TIDAK telah dimodifikasi agar hanya Jawaban YA yang yang bisa ditekan.
Buat kalian yang sudah penasaran dan ingin mencoba membuat Kode Script Tembak Gebetan sendiri.
Ulasannya mimin jelaskan dibawah.
Baca juga: Cara Cek HP di Hack
Cara Buat Script Nembak Gebetan

Berikut langkah-langkah cara bikin script tembak gebetan yang pasti diterima. Silahkan ikuti petunjuk selengkapnya dibawah:
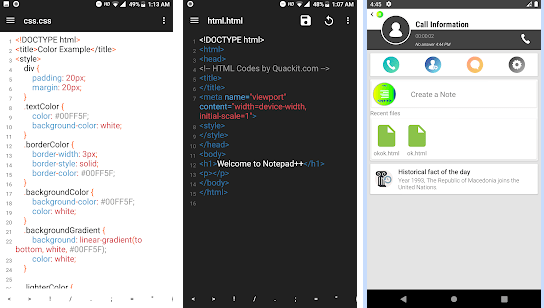
1. Buka Notepad
Buka Aplikasi Notepad di PC atau Windows.
Caranya cukup mudah kamu tinggal Ketuk ikon Pencarian Pada Bar Windows.
Lalu Ketik Kata Kunci Notepad.
Setelah Aplikasi ditemukan kamu tinggal klik Buka Untuk Menjalankan Aplikasinya.
2. Buat Kode Pembuka dan Penutup HTML
HTML merupakan tag yang menandakan bahwa kalian telah memulai dan mengakhiri dokumen dalam kode HTML.
Hasilnya seperti ini,
<html>....</html>
3. Selanjutnya Buat Kode Head
Elemen <head>….</head> adalah wadah untuk berbagai metadata pada HTML dan ditempatkan di antara tag <html> sebelum elemen <body>.
Kamu bisa sebut elemen ini sebagai Otak yang akan menjalankan perintah.
4. Tempatkan Elemen Body
Body adalah elemen yang mewakili isi dari dokumen HTML
Ibarat Tubuh Manusia setelah Kepala akan ada Tubuh. Nah fungsi Elemen Body disini ialah sebagai bentuk atau perwujudan dari versi halaman Web HTML yang bakal kalian buat nantinya.
Hasilnya,
<body>....</body>
5. Tambahkan Judul Untuk Dokumen HTML
Setelah komposisi tersusun dengan benar kini kita bisa mengisi setiap elemen HTML tersebut dengan berbagai struktur TAG dan HTML.
Kita akan mulai dengan elemen Judul <title>….</title>.
Pada …. diatas kamu bisa mengisinya dengan Judul yang ingin ditambahkan.
Adapun judul ini sendiri nantinya bakal tampil diatas Bar Browser yang digunakan untuk melihat Dokumen.
Hasilnya,
<html>
<head>
<title>Judul Di Browser</title>
</head>
<body>
</body>
</html>
6. Tambahkan Tag H1 Judul di Body
Tag H1 (Heading) adalah Judul Utama yang muncul pada Body Halaman Letak TAG Tersebut biasanya ada di Halaman Teratas pada Dokumen HTML.
Setelah H1 ada juga H2, 3, 4 dan seterusnya Fungsi TAG Ini sama seperti Dokumen Hipotesis dalam Rumus Penelitian.
Kamu bisa menambahkan TAG tersebut diantara Elemen Body…./Body.
Hasilnya,
<html>
<head>
<title>Judul Di Browser</title>
</head>
<body>
<h1>Judul Body<h1>
</body>
</html>
Judul ini muncul di Dokumen HTML.
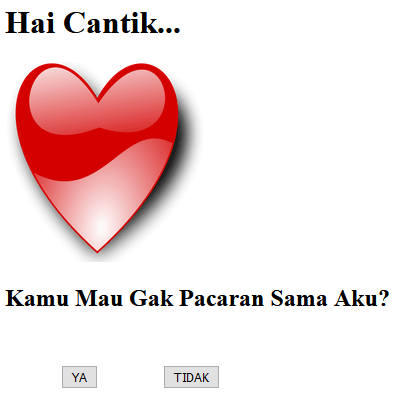
7. Membuat Pertanyaan Kamu Cinta Sama Aku Ngak?
Untuk bikin pertanyaan ini kamu bisa Pakai TAG H1 Yang sama atau Menggunakan TAG H2 Untuk Sub Heading.
Misalnya <h1>….</h1> atau <h2>….</h2>.
Adapun untuk hasilnya terlihat seperti Kode HTML dibawah,
<html>
<head>
<title>Judul Di Browser</title>
</head>
<body>
<h1>Judul Body<h1>
<h2>Ini Pertanyaan nya?</h2>
</body>
</html>
8. Masukkan Gambar
Perhatikan HTML dibawah.
<img alt="Informasi Gambar" src="link gambar" height="200" />
Pada Tag Source, Disana kamu bisa paste link gambar yang ingin ditambahkan.
Adapun untuk gambarnya sendiri bisa kalian cari di Google, lalu salin dan paste linknya.
Bila kalian mau upload gambar sendiri dari Penyimpanan, Untuk Host Gambar kamu mungkin bisa pakai Host dari Platform Blogger.
Silahkan Buat Akun Lalu Buat Postingan. Masukkan Gambar yang kalian simpan.
Buka Mode HTML Lalu Salin URL Gambar.

Kamu bisa menambahkan gambar diatas dengan Source URL berikut:
URL: https://bit.ly/3AC63BR
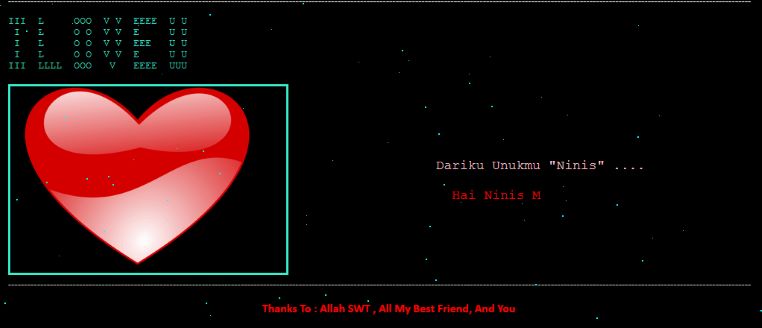
Atau bila kalian mau gambar yang bergerak bisa juga menambahkan Source Gambar .Gif kedalam Kode HTML.
Hasilnya akan seperti ini,
<html>
<head>
<title>Judul Di Browser</title>
</head>
<body>
<h1>Judul Body<h1>
<img alt="Informasi Gambar" src="link gambar" height="200" width="200"/>
<h2>Ini Pertanyaan nya?</h2>
</body>
</html>
Heigh = Tinggi,
Width = Lebar, Kamu bisa sesuaikan sendiri.
Dan untuk bikin gambar ada posisi Center Tengah kamu bisa tambahin TAG HTML berikut <center>….</center>.
Hasilnya,
<center> <img alt="Informasi Gambar" src="link gambar" height="200" width="200"/> </center>
9. Membuat Tombol Ya atau Tidak
Untuk bikin tombol Ya dan Tidak kamu bisa Salin Kode HTML Dibawah,
Lalu Paste Kode Tepat Dibawah Kode Pertanyaan.
10. Membuat Tombol Berfungsi Dengan Javascript
Salin dan Paste Kode diantara Tag HTML <head>….</head>.
Hasilnya,
Kamu bisa ubah Teks bercetak tebal sesuai dengan keinginan.
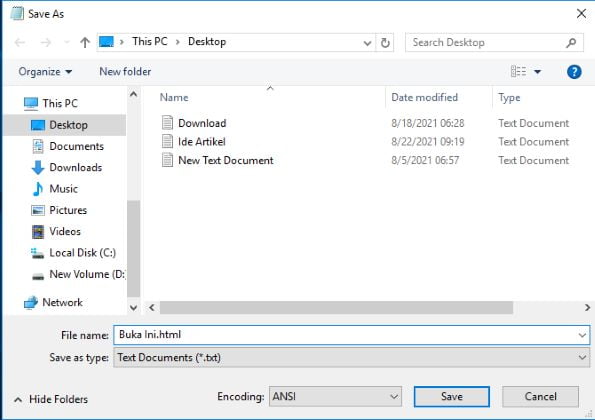
11. Simpan File

Setelah semua Kode diatas berhasil dibuat kamu bisa simpan File tersebut Dengan Format Dokumen .html misalnya Buka Pesan Ini.html
Baca juga: Script Higgs Domino Auto Win
Kumpulan Script Tembak Gebetan HTML
Yang gak mau susah susah buat Script diatas kamu bisa Salin dan Paste Scrtipt dibawah di Aplikasi Notepad kalian.
- Script Tembak Gebetan 1
Hasil Script Yang Ini Seperti Gambar Diatas.
Script Tembak Gebetan Part#2

- Script Tembak Gebetan HTML 2
Script Tembak Cewek By Lemari

- Script Tembak Gebetan HTML 3
Cara Membuat Script Nembak Gebetan di Android

Buat yang di Rumah gak punya PC bisa juga nih buat Script untuk Nembak Gebetan atau Nyatain Cinta. Selengkapnya kalian bisa baca ulasan dibawah.
- Download dan Install Aplikasi NotePlus Code Editor for HTML CSS JavaScript
- Lalu Buka Aplikasinya
- Salin Kode HTML diatas
- Dan Paste di Aplikasi Noteplus yang terbuka
- Modifikasi sedikit
- Lalu Simpan dengan Format .html
Untuk selanjutnya kamu bisa kirim File .html itu kepada teman atau gebetan yang mau ditembak.
Entah via Whatsapp, Telegram maupun media sosial lainnya.
Baca juga: Emzet Dark VIP Apk Download
Akhir Kata
Mungkin cukup sampai disini dulu ulasan yang bisa mimin sampaikan kepada kalian. Bila beberapa dari kalian ada pertanyaan yang mau disampaikan atau mau Request gambar juga boleh. Kirim saja Pesan Kalian Via Kolom Komentar dibawah.